Nov 26, 2014
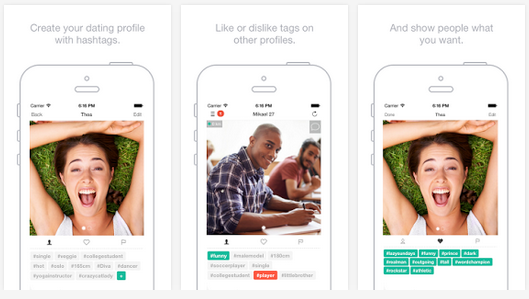
Woo 2.0

Woo 2.0 was released on Play Store, and submitted to App Store today.
In this version, we finally decided to scrap the questions part. Based on user feedback, we realised this feature was too complicated, and perhaps asking too much from the users.
The new version still has tags, but there are no questions connected to them, and users can colour tags as they like or copy other people’s tags to their own profile.
Nov 16, 2014
Berlin Scala Hackathon

My team won the Scala Hackathon this weekend, which to me felt like a real achievement given that we were competing against some of the smartest people within the Scala community, including one super-team from Typesafe and another team with the author of The Neophyte’s Guide, Daniel Westheide on board.
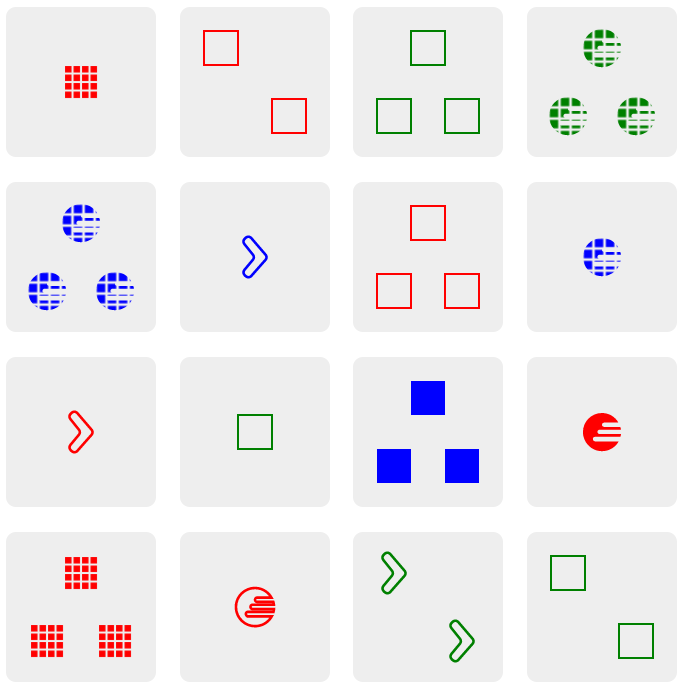
I presented my idea for a project on Friday, which was to create an online multiplayer game based on the card game Set, and it attracted a lot of interest among the audience.
Four of us formed a team, and we set out to use Play with Scala and Akka Persistence on the backend, ScalaJS for the frontend (after all it was a Scala hackathon!) and let them talk to each other through websockets. The ScalaJS code on the client actually turned out to look much like an Actor (!), doing pattern matching on case classes that were shared between the backend and frontend.
You find the sourcecode here.
Sep 30, 2014
How this site was built
This site was created with the excellent static html generator tool Jekyll, and hosted on Github thanx to their integration with Jekyll.
View on github.
In this post I will explain how I decided to organize my Jekyll project, in order to present my portfolio and blog posts, while keeping the project structure as simple as possible.
Project structure:
_layouts
default.html
post.html
posts.html
_posts
2014-08-26-nnl.markdown
2014-09-30-website-impl.markdown
portfolio.html
index.html
The idea is that _posts can have both portfolio and blog posts, and I use the categories tag to separate them.
This is a blog post:
---
layout: post
title: "How this site was built"
date: 2014-09-30
categories: blog
---
Now, I like to use the same layout for both the portfolio page and the blog page:
By blog posts (index.html):
---
layout: posts
title: blog
---
portfolio.html:
---
layout: posts
title: portfolio
---
The layout (_layouts/posts.html) is where the magic happens:
---
layout: default
---
{% for post in site.posts %}
{% if post.categories contains page.title %}
<p class="date">{{post.date | date: "%b %-d, %Y" }}</p>
<h1>{{post.title}}</h1>
{{post.content}}
{% endif %}
{% endfor %}
Sep 29, 2014
First commit
This is my first blog post.
Web design is heavily inspired by the beautiful less theme by jarederickson.

